이번에는 만든 메시의 색을 바꿀 수 있는 기능을 추가했다.
더 정확히 말하자면 쉐이더의 설정을 변경하는 기능이기는 하다.
원래는 colorpicker를 만드려고 했는데..
최대한 빨리 마무리하는 걸 목표로 잡아서
버튼으로 때웠다.
구현
void InspectorCanvas::SetColor(glm::vec3 color)
{
if (mSelectedLayer->layerType != eLayerType::SHAPE)
return;
static_cast<ShapeLayer *>(mSelectedLayer)->SetColor(color);
}우선 인스펙터에서
선택된 레이어의 종류를 검사하고
선택된 레이어의 SetColor()를 호출한다.
void ShapeLayer::SetColor(glm::vec3 color)
{
mShader.use();
glUniform3f(glGetUniformLocation(mShader.ID, "inColor"), color.x, color.y, color.z);
}레이어의 SetColor()는
쉐이더의 color 유니폼을 찾아 값을 변경해주는 함수이다.
그리고...
이 함수들을 실행시켜줄 버튼을 만들면 된다.
mButtons[0] = new Button(glm::vec3(0.72588f, 0.4585f, 0.0f), 0.02395f, 0.04390f, "resource/Color/Color1.png", eImageType::PNG);
auto BtnCallback = [this](double xpos, double ypos)
{
this->SetColor(glm::vec3(0.9764f, 0.2549f, 0.4862f));
};
mButtons[0]->SetbuttonCallback(std::function<void(double, double)>(BtnCallback));
AddWidget(mButtons[0]);
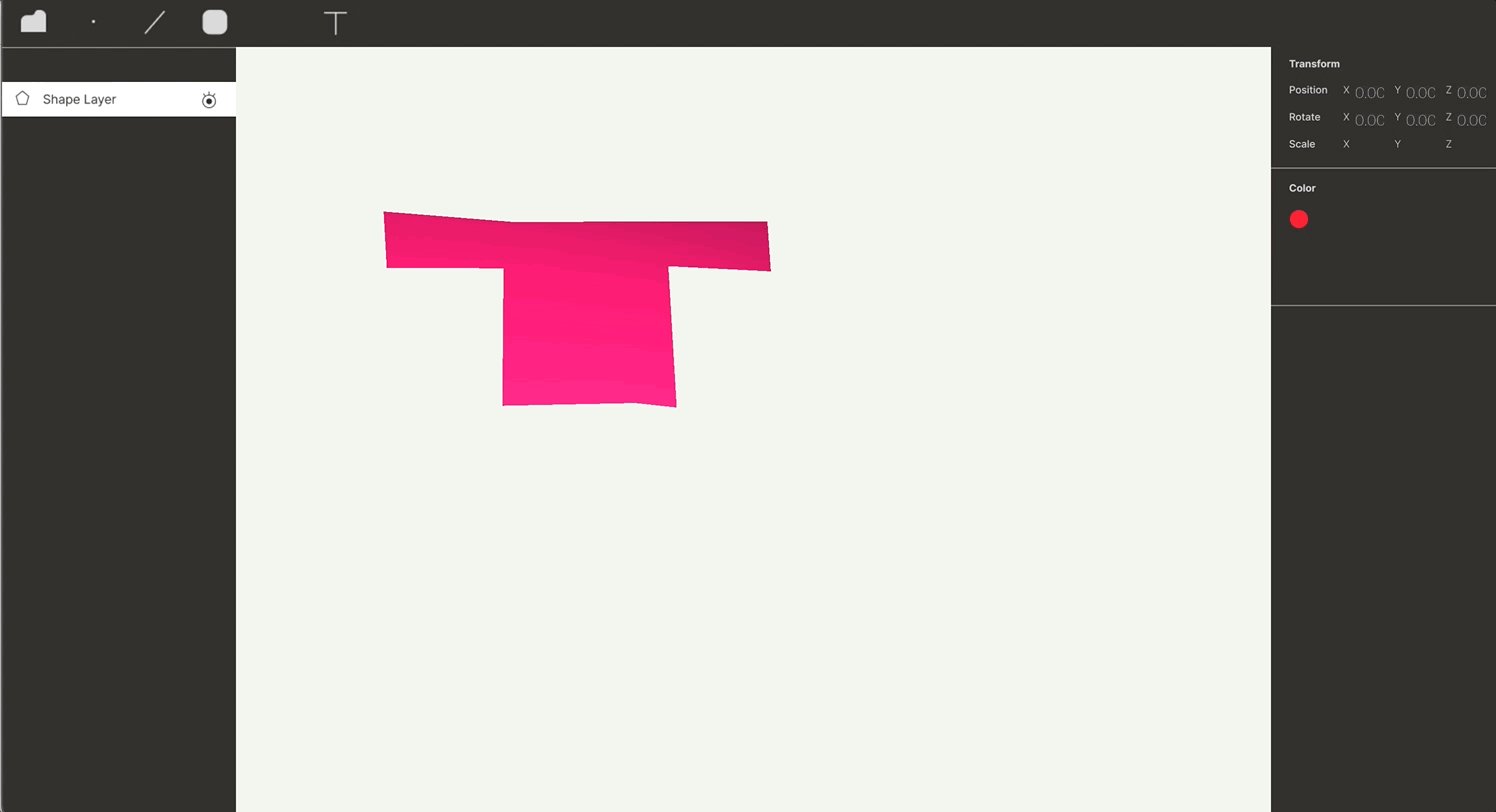
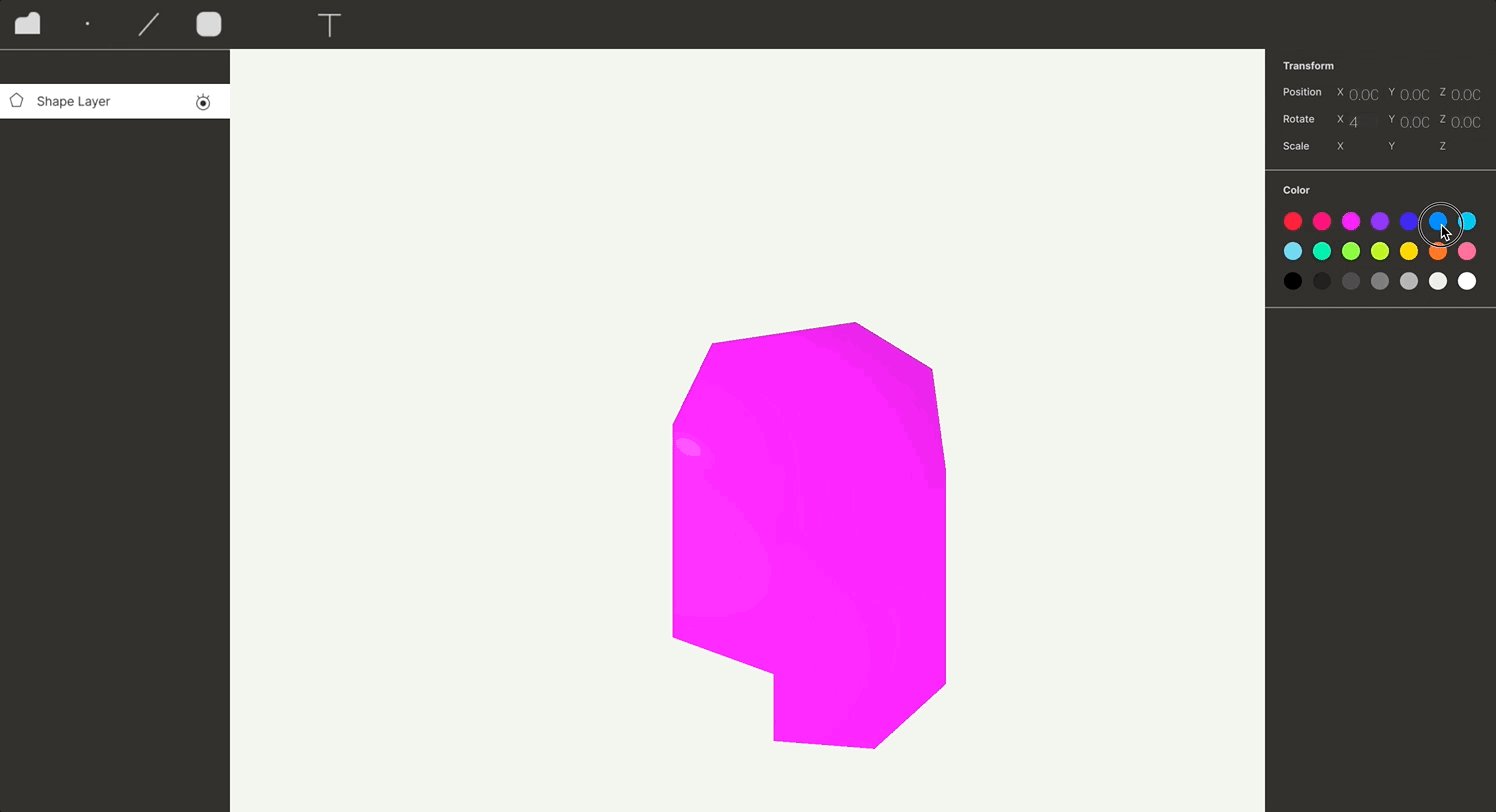
실행시키면..

참쉽죠??
사실 이게 어려운게 아니고..
문제는 저 버튼이 20개 더 필요하다는 것이다..
튜플
물론 ctrl+c ctrl+v 하면 되지만..
코드가 너무 길어지는게 보기 싫었다.
그래서 튜플 배열을 만들어서 데이터를 묶고
for문으로 반복해서 버튼을 만들었다.
왜 구조체를 만들지 않고 튜플을 선택했냐면
버튼을 선언할 때 한번만 쓰기 때문에 굳이 구조체를 선언하기 싫었다.
std::array<std::tuple<glm::vec3, glm::vec3, const char *>, 21> buttonDatas = {
std::make_tuple(glm::vec3(0.72588f, 0.4585f, 0.0f), glm::vec3(0.9764f, 0.2549f, 0.4862f), "resource/Color/Color1.png"),
std::make_tuple(glm::vec3(0.76447f, 0.4585f, 0.0f), glm::vec3(0.9568f, 0.2313f, 0.2549f), "resource/Color/Color2.png"),
std::make_tuple(glm::vec3(0.803068f, 0.4585f, 0.0f), glm::vec3(228.0f / 255.0f, 69.0f / 255.0f, 242.0f / 255.0f), "resource/Color/Color3.png"),
std::make_tuple(glm::vec3(0.8416f, 0.4585f, 0.0f), glm::vec3(134.0f / 255.0f, 67.0f / 255.0f, 242.0f / 255.0f), "resource/Color/Color4.png"),
std::make_tuple(glm::vec3(0.88023f, 0.4585f, 0.0f), glm::vec3(59.0f / 255.0f, 52.0f / 255.0f, 237.0f / 255.0f), "resource/Color/Color5.png"),
std::make_tuple(glm::vec3(0.91882f, 0.4585f, 0.0f), glm::vec3(51.0f / 255.0f, 138.0f / 255.0f, 251.0f / 255.0f), "resource/Color/Color6.png"),
std::make_tuple(glm::vec3(0.95741f, 0.4585f, 0.0f), glm::vec3(86.0f / 255.0f, 198.0f / 255.0f, 235.0f / 255.0f), "resource/Color/Color7.png"),
std::make_tuple(glm::vec3(0.7258f, 0.3853f, 0.0f), glm::vec3(139.0f / 255.0f, 214.0f / 255.0f, 237.0f / 255.0f), "resource/Color/Color8.png"),
std::make_tuple(glm::vec3(0.7644f, 0.3853f, 0.0f), glm::vec3(96.0f / 255.0f, 236.0f / 255.0f, 178.0f / 255.0f), "resource/Color/Color9.png"),
std::make_tuple(glm::vec3(0.80306f, 0.3853f, 0.0f), glm::vec3(166.0f / 255.0f, 243.0f / 255.0f, 95.0f / 255.0f), "resource/Color/Color10.png"),
std::make_tuple(glm::vec3(0.8416f, 0.3853f, 0.0f), glm::vec3(204.0f / 255.0f, 243.0f / 255.0f, 86.0f / 255.0f), "resource/Color/Color11.png"),
std::make_tuple(glm::vec3(0.8802f, 0.3853f, 0.0f), glm::vec3(244.0f / 255.0f, 215.0f / 255.0f, 69.0f / 255.0f), "resource/Color/Color12.png"),
std::make_tuple(glm::vec3(0.9188f, 0.3853f, 0.0f), glm::vec3(240.0f / 255.0f, 127.0f / 255.0f, 62.0f / 255.0f), "resource/Color/Color13.png"),
std::make_tuple(glm::vec3(0.9574f, 0.3853f, 0.0f), glm::vec3(250.0f / 255.0f, 122.0f / 255.0f, 156.0f / 255.0f), "resource/Color/Color14.png"),
std::make_tuple(glm::vec3(0.7258f, 0.3119f, 0.0f), glm::vec3(0.0f / 255.0f, 0.0f / 255.0f, 0.0f / 255.0f), "resource/Color/Color15.png"),
std::make_tuple(glm::vec3(0.7644f, 0.3119f, 0.0f), glm::vec3(32.0f / 255.0f, 32.0f / 255.0f, 32.0f / 255.0f), "resource/Color/Color16.png"),
std::make_tuple(glm::vec3(0.80306f, 0.3119f, 0.0f), glm::vec3(77.0f / 255.0f, 77.0f / 255.0f, 77.0f / 255.0f), "resource/Color/Color17.png"),
std::make_tuple(glm::vec3(0.8416f, 0.3119f, 0.0f), glm::vec3(126.0f / 255.0f, 126.0f / 255.0f, 126.0f / 255.0f), "resource/Color/Color18.png"),
std::make_tuple(glm::vec3(0.8802f, 0.3119f, 0.0f), glm::vec3(182.0f / 255.0f, 182.0f / 255.0f, 182.0f / 255.0f), "resource/Color/Color19.png"),
std::make_tuple(glm::vec3(0.9188f, 0.3119f, 0.0f), glm::vec3(238.0f / 255.0f, 238.0f / 255.0f, 238.0f / 255.0f), "resource/Color/Color20.png"),
std::make_tuple(glm::vec3(0.9574f, 0.3119f, 0.0f), glm::vec3(255.0f / 255.0f, 255.0f / 255.0f, 255.0f / 255.0f), "resource/Color/Color21.png"),
};이렇게 튜플을 원소로 가지는 배열을 선언해서 필요한 데이터를 채워줬다.
for (int i = 0; i < 21; i++)
{
mButtons[i] = new Button(std::get<0>(buttonDatas[i]), 0.02395f, 0.04390f, std::get<2>(buttonDatas[i]), eImageType::PNG);
glm::vec3 color = std::get<1>(buttonDatas[i]);
auto BtnCallback = [this,color](double xpos, double ypos)
{
this->SetColor(color);
};
mButtons[i]->SetbuttonCallback(std::function<void(double, double)>(BtnCallback));
AddWidget(mButtons[i]);
}
실행 결과

'컴퓨터 그래픽스 > OpenGL' 카테고리의 다른 글
| #12 Tinylender 개발일지 : LightLayer 추가 (1) (3) | 2024.09.25 |
|---|---|
| #10 Tinylender 개발일지 : 곡선으로 메시만들기 (1) | 2024.09.05 |
| #9 Tinylender 개발일지 : TextBox 개발 및 인스펙터 (3) | 2024.07.28 |
| #8 Tinylender 개발일지 : 레이어 개발(1) (0) | 2024.07.25 |
| #7 tinylender 개발일지 : extrude 기능 개발 (5) | 2024.05.31 |